MacのVSCode(VisualStudioCode)のClineでOllamaが動作しない時の解決備忘録
2024.11.13

WordPressでメディアのサムネイルを一括で再生成するプラグイン『Regenerate Thumbnails』
2023.09.23

MacでOpen Interpreterをローカルで動かした際に、CodeLlama Modelがダウンロードされる場所
2023.09.09
Category WordPress Tips Update 2015.06.11

通常WordPressでメディア(画像など)をアップロードすると下記の様にドメイン入りの
アドレスがimgタグ等に設置されると思います。
<img src="http://domein.com/wp-content/uploads/2015/05/circle.jpg" />
通常の場合だと、これで問題ないのですが、
テストサイトで構築している場合などは支障がでる場合がでてきます。
下記のようにDocumentRootからの方が汎用性がありそうです。
<img src="/wp-content/uploads/2015/05/circle.jpg" />
WordPressで現在利用しているテーマのfunctions.phpを編集します。
通常は下記になるかと思います。
/wp-content/themes/現在利用しているテーマ名/functions.php
テキストエディタ等で開き下記を追加します。
function delete_domain( $url ) {
$regex = '/^http(s)?:\/\/[^\/\s]+(.*)$/';
if ( preg_match( $regex, $url, $m ) ) {
$url = $m[2];
}
return $url;
}
add_filter( 'wp_get_attachment_url', 'delete_domain' );
add_filter( 'attachment_link', 'delete_domain' );
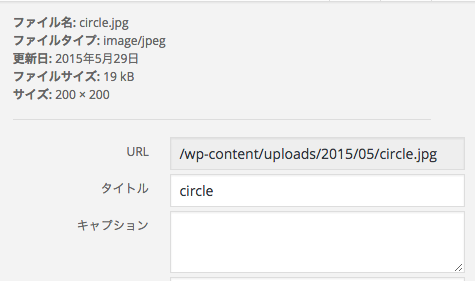
下画像のようにドメインが消えました。