
MacのVSCode(VisualStudioCode)のClineでOllamaが動作しない時の解決備忘録
2024.11.13

WordPressでメディアのサムネイルを一括で再生成するプラグイン『Regenerate Thumbnails』
2023.09.23

MacでOpen Interpreterをローカルで動かした際に、CodeLlama Modelがダウンロードされる場所
2023.09.09
Category WEB Tips Update 2010.02.01

WEB制作関係の方は制作物のブラウザチェックって
結構肝を冷やしている事と思うのですが、
これまでIE6 IE7 IE8を共存させるために色々調べてきたのですが
AdobeのAdobe Browser Labがちょっとした
チェックに使いやすかったので、紹介します。
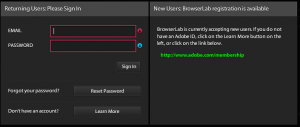
まずAdobe Browser Labにアクセスし、
![]()
からログイン画面にすすみます。

Adobeのアカウントを持っている方はログインのメールアドレスとPWを入力
※持ってない方は右リンクURLから登録してください
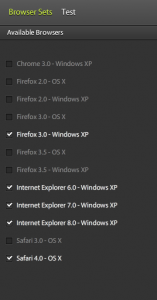
まずは画面上部のBrowserSetsからテストしたいブラウザを選びます。

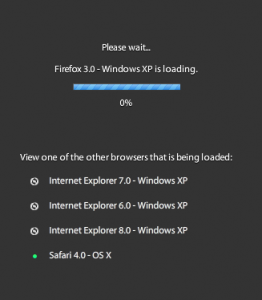
あとは画面上部のTestを押し、URL入力欄にチェックしたいアドレスを入れ
![]()
returnキーで画像のキャプチャ処理が開始

って感じです。
ちょっとしたチェックには最適ではないでしょうか。