
MacのVSCode(VisualStudioCode)のClineでOllamaが動作しない時の解決備忘録
2024.11.13

WordPressでメディアのサムネイルを一括で再生成するプラグイン『Regenerate Thumbnails』
2023.09.23

MacでOpen Interpreterをローカルで動かした際に、CodeLlama Modelがダウンロードされる場所
2023.09.09
Category WordPress Tips Update 2015.05.27

サイズ等を統一させた任意の画像をアイキャッチ画像として登録することで、
『目を惹く』ための画像を設置する事ができます。
このブログでもトップページの画像や各ページにて利用しています。
WordPressで現在利用しているテーマのfunctions.phpを編集します。
通常は下記になるかと思います。
/wp-content/themes/現在利用しているテーマ名/functions.php
テキストエディタ等で開き下記の1行を追加します。
add_theme_support( 'post-thumbnails');
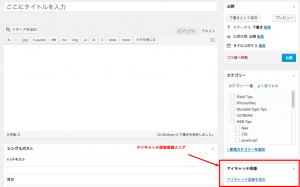
上記が完了すると投稿入力画面とページ入力画面に下記のように
『アイキャッチ画像』登録エリアが現れていると思います。

テンプレート等で利用したい箇所に下記を記述します。
<?php if(has_post_thumbnail()): the_post_thumbnail(); else : echo "<img src=\"".get_template_directory_uri()."/images/noimage.jpg\" alt=\"\" />"; endif; ?>
if(has_post_thumbnail()): で画像が登録されているか判定をしています。
the_post_thumbnail(); で画像を表示します。
アイキャッチ画像が登録されていなかった時の処理を記述することで、NoImage等の画像を表示する事が出来ます。
上記例ではテーマディレクトリの/images/noimage.jpgが表示される仕組みにしています。