
MacのVSCode(VisualStudioCode)のClineでOllamaが動作しない時の解決備忘録
2024.11.13

WordPressでメディアのサムネイルを一括で再生成するプラグイン『Regenerate Thumbnails』
2023.09.23

MacでOpen Interpreterをローカルで動かした際に、CodeLlama Modelがダウンロードされる場所
2023.09.09
Category JavaScript Update 2015.06.25

ブログで記事を書いているとどうしても長い記事に鳴ってしまう事があります。
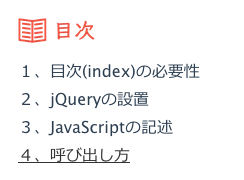
そういう場合は読み手の事を考えて目次を設定するのが効果的かと思います。
しかし、その都度aタグ等でリンクを設定するのは骨の折れる作業ですので、
h3など指定したタグを元に自動で目次を指定できたら便利です。

今回はJQueryを利用し、上記のような自動目次を設定してみたいと思います。
下記をヘッダに記述しjQueryライブラリを読み込んてください。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
適当な箇所にJavaScriptを記述してください。
$(document).ready(function() {
var index_no = 1;
var mokuji_cont = '';
$(".cont_wrap h3",this).each(function(){
this.id = "no-" + index_no;
index_no++;
mokuji_cont += '<li><a href="#' + this.id + '">' + $(this).html() + "</a></li>";
});
if(mokuji_cont != ''){
$("#mokuji_cont").html("<ul>" + mokuji_cont + "</ul>");
}
});
index_noで目次のIDを割り振っていきます。
mokuji_contに出力するタグを格納します。
この例ではh3のタグを記事から探し、
1ーh3タグにIDを追加
2ー目次のタグを生成
を行っています。
h3タグが記事内に存在するかチェックし、記事を整えています。
目次を表示したい箇所に下記を記述してください。
<div id="mokuji_cont"></div>