
MacのVSCode(VisualStudioCode)のClineでOllamaが動作しない時の解決備忘録
2024.11.13

WordPressでメディアのサムネイルを一括で再生成するプラグイン『Regenerate Thumbnails』
2023.09.23

MacでOpen Interpreterをローカルで動かした際に、CodeLlama Modelがダウンロードされる場所
2023.09.09
Category WEB Tips,WordPress Tips Update 2010.02.05

WordPressの携帯表示にKtai Styleを使用させていただいているのですが、モバイル向け Google Analyticsの日本語対応が完了したということで、早速導入してみる事にしました。
まずAnalyticsのプロファイル一覧のページを開き、プロファイル一覧の一番右上の
「+ 新しいプロファイルを追加」を押して「プロファイルを新規作成」画面にいきます。
![]()
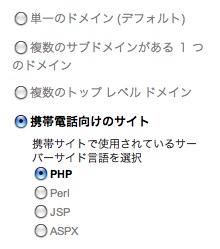
「プロファイルの種類を選択」→新しいドメインのプロファイルを追加にチェック
「新しいドメインのプロファイルを追加」→URLを入力

※オフィシャルBlogに「PC 向けのトラッキング コードとの併用はできません。」とあるので、念のため新規で。。
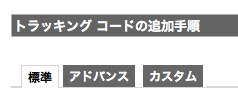
トラッキングコートの追加手順の項でアドバンスのタブを選択

携帯電話向けのサイトを選ぶ

ここで表示されたコードをKtai Styleに貼付けます。
人によって若干異なると思うのですが、
wp-content/plugins/ktai_style/themes/選んでいるテーマ
のheader.phpの<html>タグの直前に
<?php
// Copyright 2009 Google Inc. All Rights Reserved.
$GA_ACCOUNT = "トラッキングコード";
$GA_PIXEL = "パス";
function googleAnalyticsGetImageUrl() {
$GA_ACCOUNT = "トラッキングコード";
$GA_PIXEL = "パス";
$url = "";
$url .= $GA_PIXEL . "?";
$url .= "utmac=" . $GA_ACCOUNT;
$url .= "&utmn=" . rand(0, 0x7fffffff);
$referer = $_SERVER["HTTP_REFERER"];
$query = $_SERVER["QUERY_STRING"];
$path = $_SERVER["REQUEST_URI"];
if (empty($referer)) {
$referer = "-";
}
$url .= "&utmr=" . urlencode($referer);
if (!empty($path)) {
$url .= "&utmp=" . urlencode($path);
}
$url .= "&guid=ON";
return str_replace("&", "&", $url);
}
?>
ここで注意点
どうもKtai Styleでの設定だと
global $GA_ACCOUNT, $GA_PIXEL;が読み込まれていないので
上記のように
・$GA_ACCOUNT = “トラッキングコード”;
・$GA_PIXEL = “パス”;
をfunctionの中に入れ込んでしまいます。
さらに。
footer.phpの</body>の直前に
<?php $googleAnalyticsImageUrl = googleAnalyticsGetImageUrl(); ?> <img src="<?= $googleAnalyticsImageUrl ?>" />
を挿入します。
![]()
上図のga.phpのリンクからファイルを保存し、先程設定したパスに設置。
以上で、正常に動作すると思います。