
MacのVSCode(VisualStudioCode)のClineでOllamaが動作しない時の解決備忘録
2024.11.13

WordPressでメディアのサムネイルを一括で再生成するプラグイン『Regenerate Thumbnails』
2023.09.23

MacでOpen Interpreterをローカルで動かした際に、CodeLlama Modelがダウンロードされる場所
2023.09.09
Category WordPress Tips Update 2009.05.14

WordPressとFlashを連携させる場合、単純にテンプレートでxmlを吐き出せばいいのだが、
欲張ってhtmlの通常ページも残したいって欲張りなサイト制作に直面しました。
そこでアレコレ探したところ、
「Feed Wrangler」というプラグインが素晴らしい!
これは何をしてくれるプラグインかというと
・好きなxml構文でWPの記事を吐き出せる
・テンプレートをいじる感覚でカスタム出来る
という素晴らしいプラグインでした。
具体的には
1、Feed Wranglerからファイルをダウンロード
2、プラグインフォルダにFTPアップロード
3、WPのプラグイン画面でFeed Wranglerを有効化
4、設定画面にFeed Wranglerの項目が現れる。
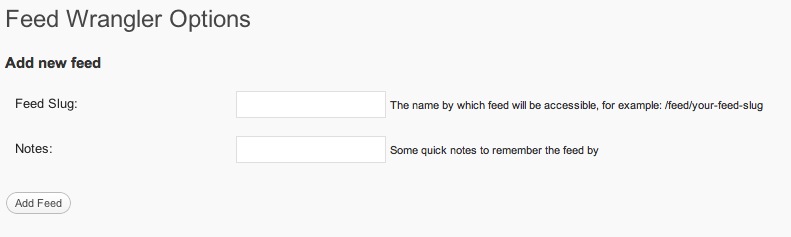
5、下記画面の
Feed Slug:に任意の名前(ex..my_feed)
Notes:に備考(ex..カスタム用のフィード)

6、その後「add feed」ボタンで登録完了!
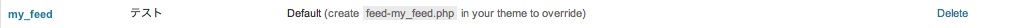
7、するとCurrent Feedsに下図のようなリストが現れるので、

create feed-my_feed.php in your theme to override
↑現在使用中の「Theme」フォルダにfeed-my_feed.phpって名前でテンプレートを作成すれば完成!
XMLテンプレート例
<?php
/*
Template Name: newsXML
*/
?>
<?php header('Content-Type: text/xml; charset='.get_option('blog_charset'), true); ?>
<?php echo '<?xml version="1.0" encoding="'.get_option('blog_charset').'"?'.'>'; ?>
<items>
<?php query_posts('category_name=カテゴリー名&showposts=表示数'); ?>
<?php if(have_posts()): while(have_posts()): the_post(); ?>
<item_list>
<?php echo "<TITLE>".$post->post_title."</TITLE>\n";
echo "<URL>".get_permalink($post->ID)."</URL>\n";
echo "<DATE>".$post->post_date."</DATE>\n";
echo "<CONT>".strip_tags($post->post_content)."</CONT>\n";
?>
</item_list>
<?php endwhile; endif; ?>
</items>
フィードを確認するにはCurrent Feedsのリストのスラッグ名のリンクをクリックすれば表示されます。